Coframe brings your app or website to life through content optimization and personalization. It takes minutes to integrate, and the ROI is easily measurable.

Table of Contents
Intro to Coframe
Coframe is a platform that helps optimize the content (text to start, and soon images and other elements) of your website or application through AI-driven A/B testing and personalization. It's very easy to integrate into your website or app through a script tag or using the API. Coframe performs automatic optimization and personalization based on user data.
At a high level, Coframe works by generating several variants of your original content, and based on user interaction, it determines the most effective variant - and this process repeats continuously, hence bringing your user experience to life.
Simply put, Coframe is an easy and helpful way to improve your user experience and engagement, and conversion rates if applicable, on your website or app.
Getting Started
Step 1: Sign Up for a Coframe Account
Visit coframe.ai to sign up for a Coframe account using either Google or your own email/password. You'll then be brought to the dashboard where you can manage your coframes.
Step 2: Create a New Coframe
Click the "New Coframe" button and proceed to Coframe Configuration to start optimizing a section of text or images on your website.
Step 3: Integrate Coframe into your website or app
If you'd like to integrate Coframe into your website using a script tag, proceed to Deploying with a Script Tag.
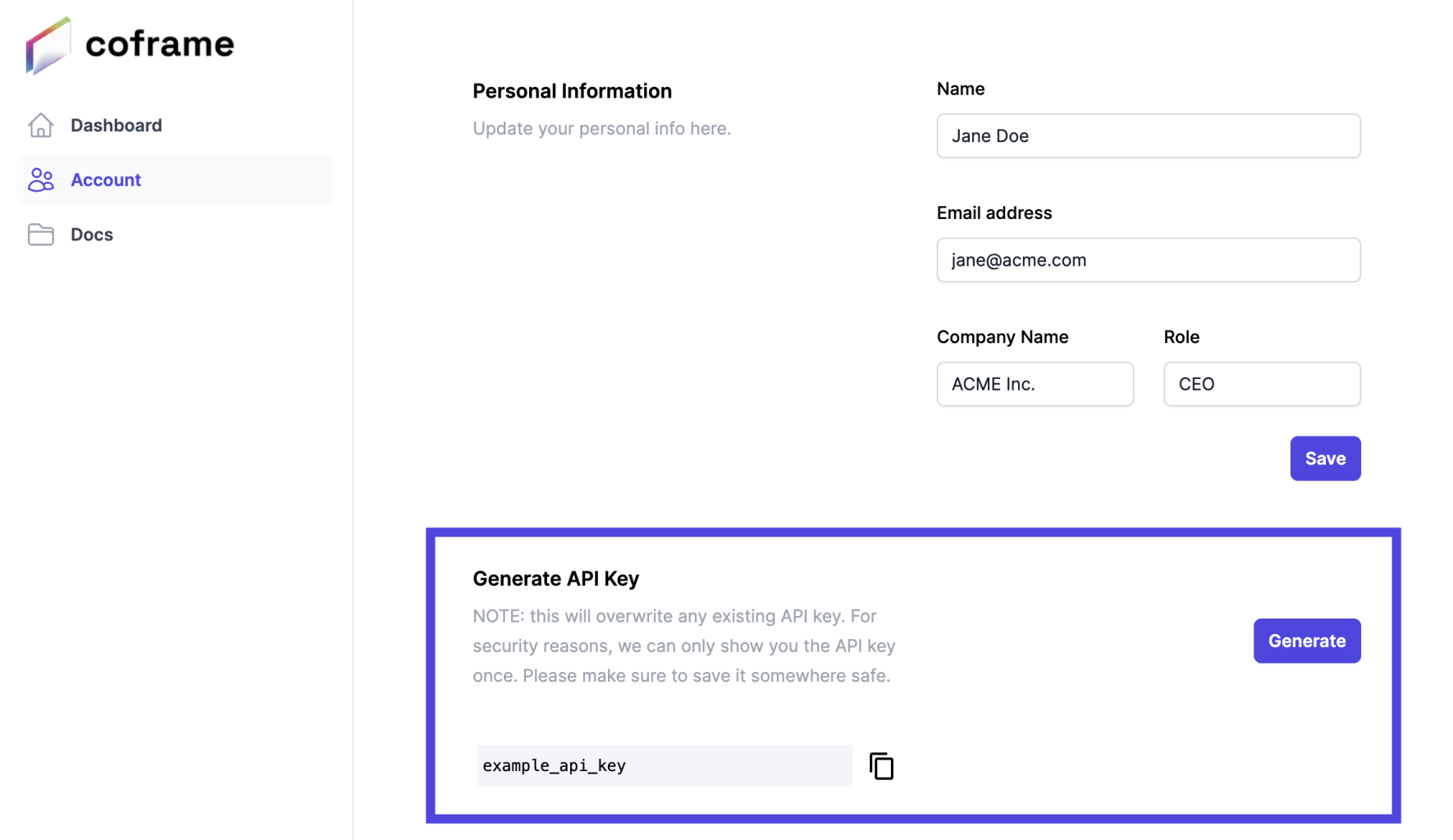
If you'd like to integrate Coframe into your website or app using the API, first generate a new API key as shown below and then proceed to Deploying with API.