Deploying with a Script Tag
Est. implementation time: ⏰ 1 minute
Getting Started
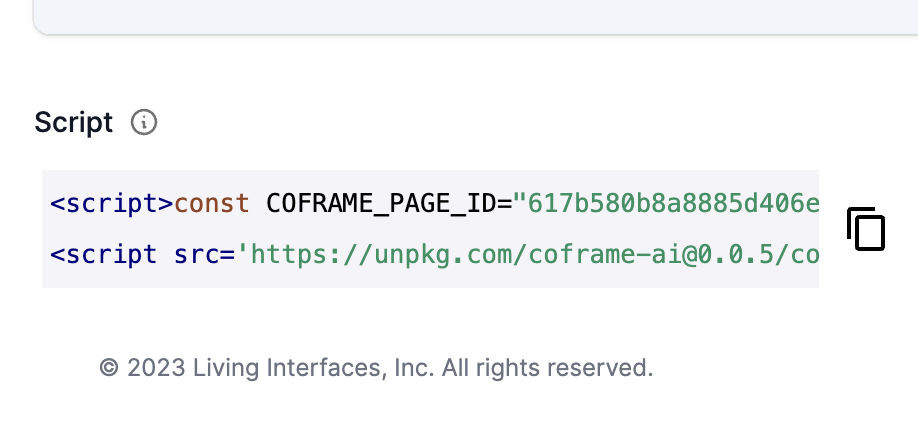
To implement Coframe into your website directly without using the API, copy and paste the script tags into the head section of your website's page. You'll be able to copy them from the Coframe dashboard, or you can copy them from here and replace the Page_ID accordingly as a string without the curly braces:
<script>window.COFRAME_PAGE_ID="{{Page_ID}}";</script>
<script src='https://cdn.jsdelivr.net/npm/coframe-ai/dist/cf.min.js'></script>

Screenshot of the dashboard where you can find the necessary info for incorporating Coframe using a script tag.
Optional: Logging Conversions
In order to log a conversion (if a visitor has clicked a certain button, etc) on the same page, call the following function when this happens:
Coframe.logCoframeConversion()
This will notify Coframe of a conversion event and help us optimize your experience further.
How does it work?
The script will perform the following tasks:
- Search for matches of the "original" copy for each coframe associated with the page.
- Replace the original content with a variant to test.
- Gather information on user engagement, such as session duration, conversions, and whether the user bounced.
- Send the data back to Coframe, where it will be processed to create relevant metrics.
- Use the processed data to optimize the variants further and improve your website's overall performance.
Updated about 1 year ago